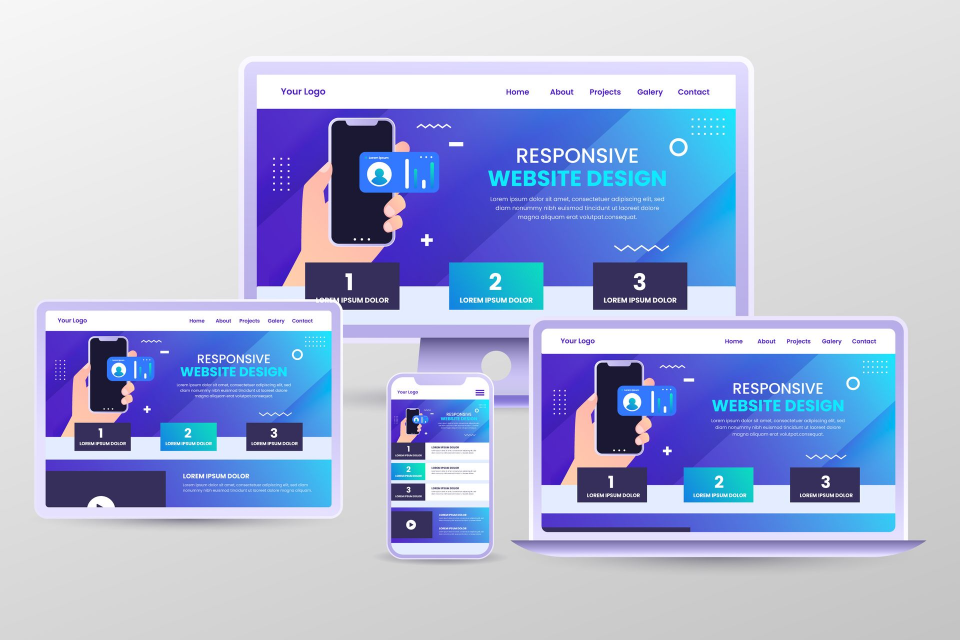
Un site responsive, c’est bien plus qu’un simple site web ! C’est une interface capable de s’adapter automatiquement à la taille de l’écran sur lequel elle est consultée. Que ce soit sur un ordinateur, une tablette ou un smartphone, le contenu reste clair, lisible et facile à naviguer.
Pour une association, un site web responsive est indispensable pour toucher un public large et offrir une expérience de qualité à chaque visiteur.

Qu’est-ce qu’un site responsive ?
Un site responsive repose sur une approche appelée responsive design. Cela signifie que le design et la structure d’un site web s’ajustent dynamiquement en fonction de la taille et de la résolution de l’écran.
Cela est rendu possible grâce à des technologies comme le responsive CSS, qui permet d’organiser les éléments du site (texte, images, menus) pour qu’ils s’affichent de manière optimale sur tous les appareils.
Exemple : Sur un écran de smartphone, le menu de navigation peut se transformer en un bouton déroulant, tandis que les images se redimensionnent automatiquement pour éviter les défilements horizontaux.

Une meilleure expérience utilisateur
Un site web responsive améliore considérablement l’expérience utilisateur :
- Navigation fluide : Les visiteurs n’ont pas besoin de zoomer ou de faire défiler dans tous les sens pour lire un contenu,
- Accessibilité universelle : Que votre public consulte le site depuis un ordinateur de bureau ou un smartphone, il bénéficie d’une interface conviviale,
- Interaction optimisée : Les boutons et les liens sont adaptés à l’utilisation tactile sur mobile, évitant ainsi les clics accidentels.
Pour une association, cela signifie un accès simplifié aux informations importantes comme les événements, les formulaires d’adhésion ou les campagnes de dons.
Impact sur le référencement
Un site responsive n’est pas seulement agréable pour les visiteurs, il est aussi apprécié par les moteurs de recherche, en particulier Google.
- Meilleur classement : Depuis 2015, Google favorise les sites web responsive dans ses résultats de recherche mobile. Un site non optimisé risque de perdre en visibilité.
- Réduction du taux de rebond : Les visiteurs qui trouvent un site agréable à utiliser sont moins susceptibles de le quitter rapidement. Cela améliore votre position dans les résultats de recherche.
- Un seul site, une seule URL : Contrairement à une version mobile séparée, un site responsive utilise une seule URL, simplifiant le référencement et l’analyse des performances.

Comment rendre un site responsive ?
- Responsive CSS : Utiliser des outils comme les media queries pour adapter le design en fonction de la largeur de l’écran,
- Images flexibles : Optimiser les images pour qu’elles se redimensionnent automatiquement,
- Testez sur plusieurs appareils : Assurez-vous que votre site fonctionne parfaitement sur différents types d’écrans.
En résumé, adopter un site web responsive, c’est garantir une expérience utilisateur optimale tout en maximisant la visibilité de votre association sur Internet. Avec un design adapté à tous les écrans, vous assurez à vos visiteurs une navigation fluide et agréable, tout en renforçant votre présence en ligne.
Besoin d'un site responsive ?
Besoin d'un site responsive ?
Les autres thèmes